Surf fitness app
Surf Ready Fitness, a premier science-based, surf-specific training program, required a redesign to their mobile application.

Background
Surf Ready Fitness (SRF) is a gym located in California that focuses on fitness routines centered around improving surf performance. Members are given personal training sessions with the founder who has trained world-class surf athletes.
Problem
SRF is a boutique gym which provides members with a personalized fitness experience. However, the founder wanted to expand his innovative workout program to a larger audience who might not live in the area or who may be too busy to dedicate to in-person training sessions.
Solution
The founder decided to launch a fitness app that allowed users to access his training program from home. The app would contain a curated experience with step-by-step instructions for each workout in his multi-week program, along with videos showing each workout in motion. The app would also allow users to track their completed workouts in order to easily move through the program.
Role
I worked as a consultant to drive end-to-end design and execution.
Design process
Discovery
User flows
Wireframes
Mobile app designs
Prototype
Design kit


Discovery
Working with the founder, I set out to understand the needs of the end user. I spent time going through the existing training program to identify areas of opportunity to simulate the in-person workout experience within a meanighful digital experience.
We identified the following goals for MVP:
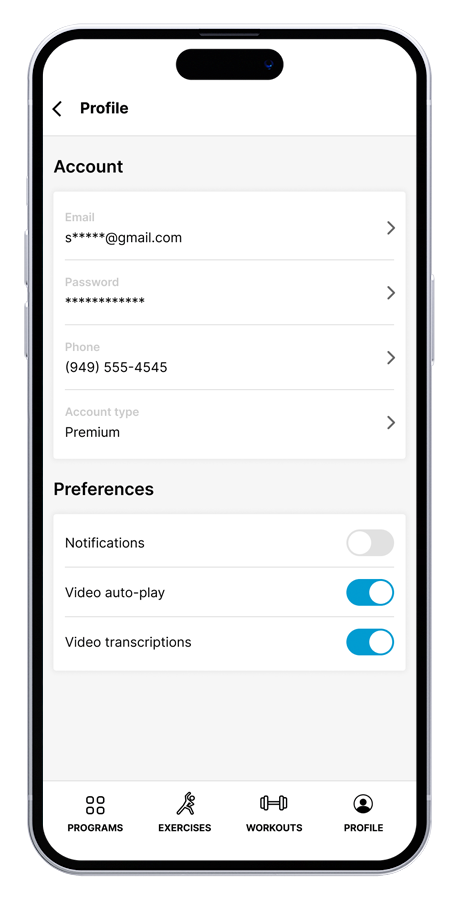
Simple and easy-to-use interface
Progress tracking for each workout
Training videos for users to follow along
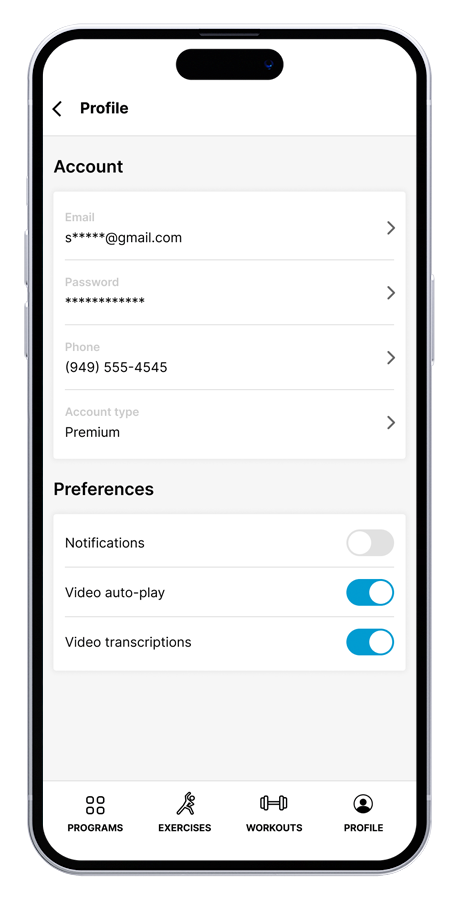
Video-to-text transcriptions for each workout
Multiple training programs for various performance levels




Getting into the flow
The first step in the design process was to establish the overall flows for the main functions of the fitness app. After researching other workout apps, I began to dive into the user flow to establish a more intuitive experience as the user moves through the app. I wanted to reduce the number of screens required to access each component of the selected training program.


Bringing it to life
The next phase in the design process was to dive into the visual branding of the app to establish a clean and delightful user experience. I researched various brands and apps across different industries to gain inspiration for branding and UI elements for the SRF app. I experiemented with different fonts, colors and micro-interactions to create a UI layer that was clean, unique, and easy to use in the context of the functionality previously set forth.

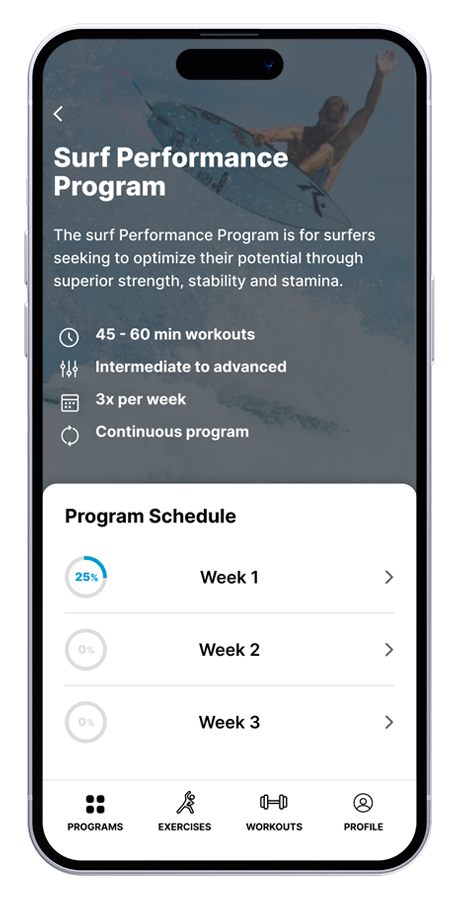
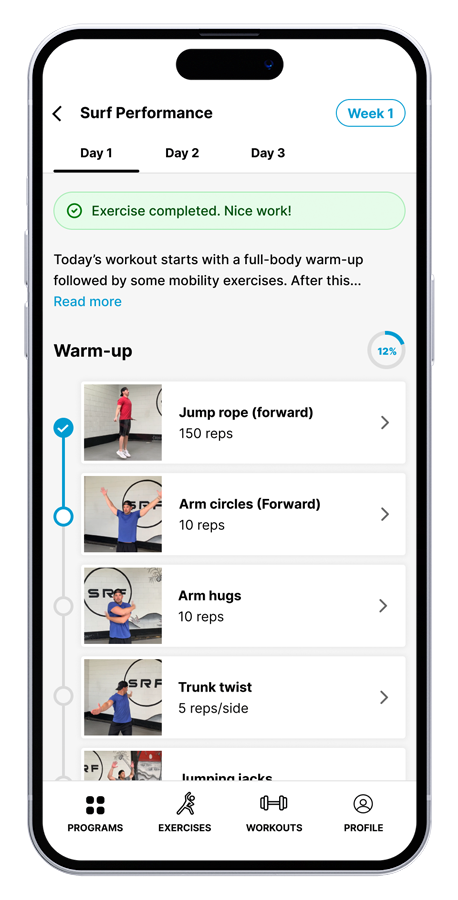
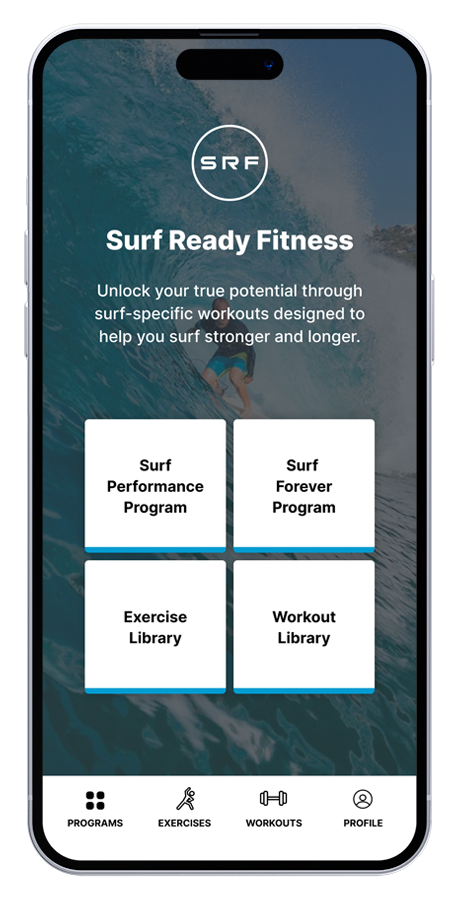
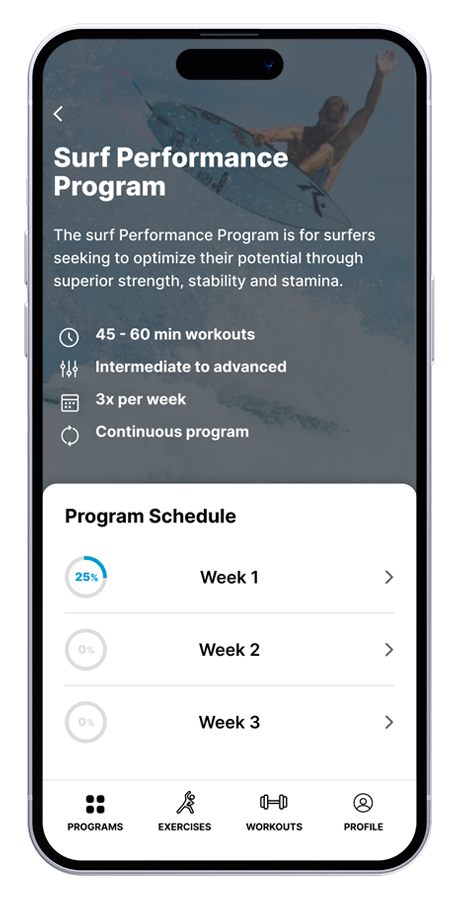
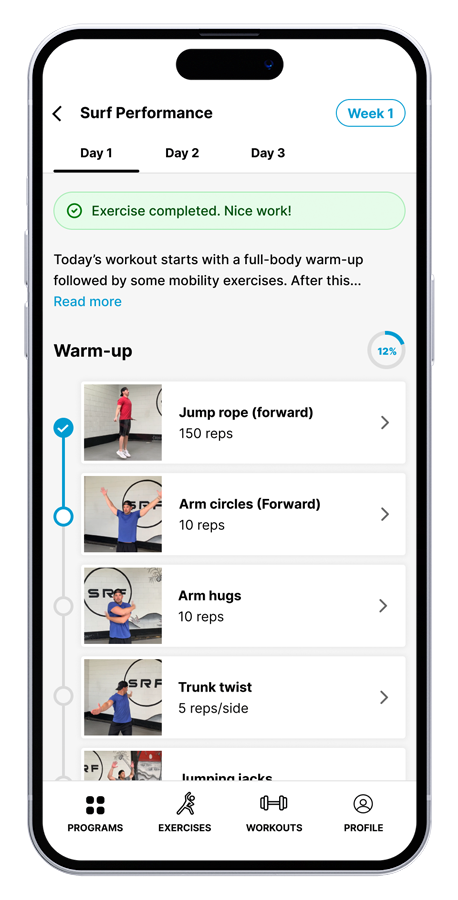
User begins by selecting the week within the program schedule.

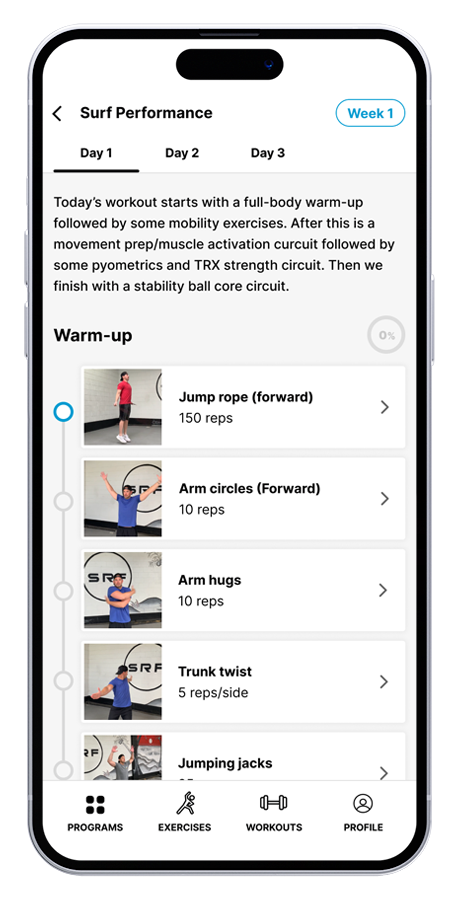
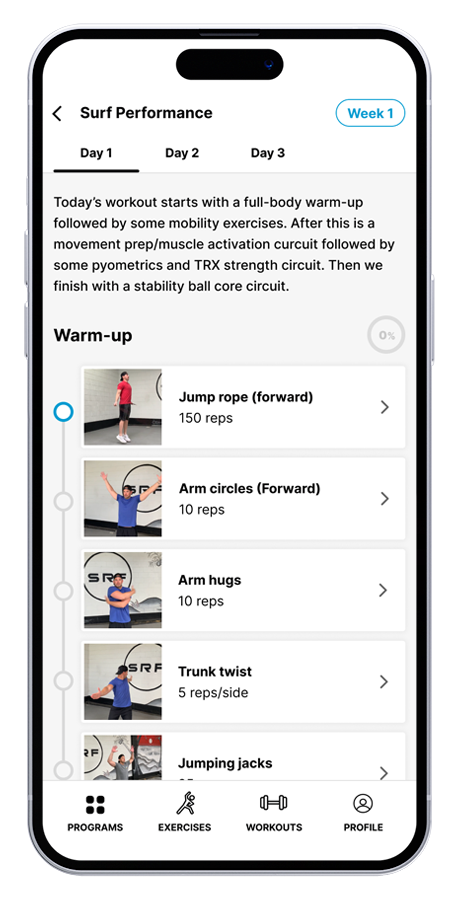
All workouts for the selected module are displayed for the user to select.

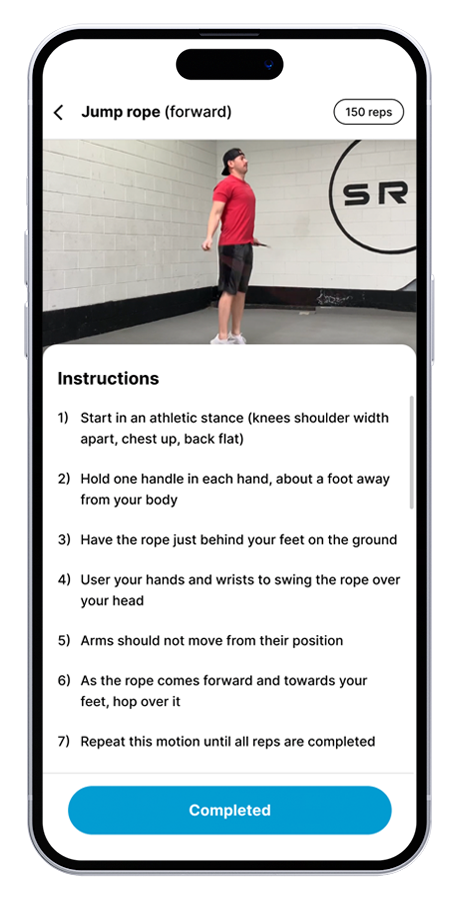
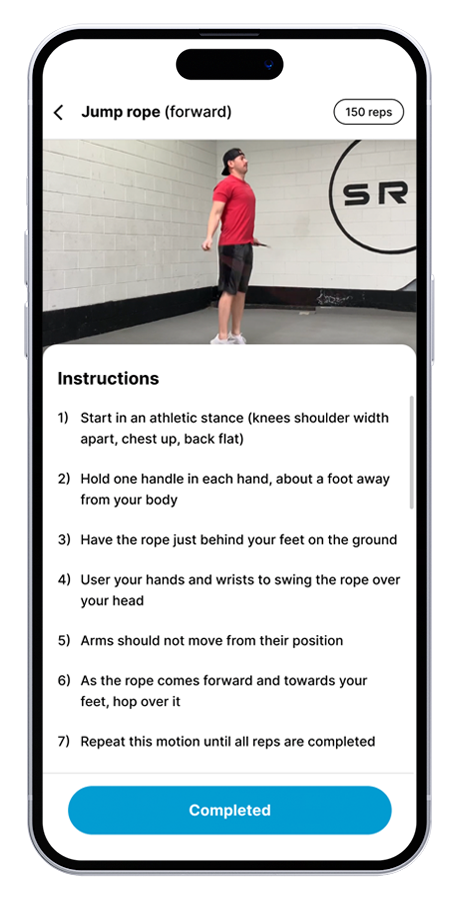
Each workout has a video and instructions for the user to follow along.

Once a user completes a workout, the progress is tracked along the timeline.

User begins by selecting the week within the program schedule.

All workouts for the selected module are displayed for the user to select.

Each workout has a video and instructions for the user to follow along.

Once a user completes a workout, the progress is tracked along the timeline.
Seeing it in action
Generating a prototype was important to get meaningful feedback from the client, which allowed us to better understand how users would interact with the app. The prototype was also important to deliver to the engineering team to mitigate errors in usability.
Putting it all together
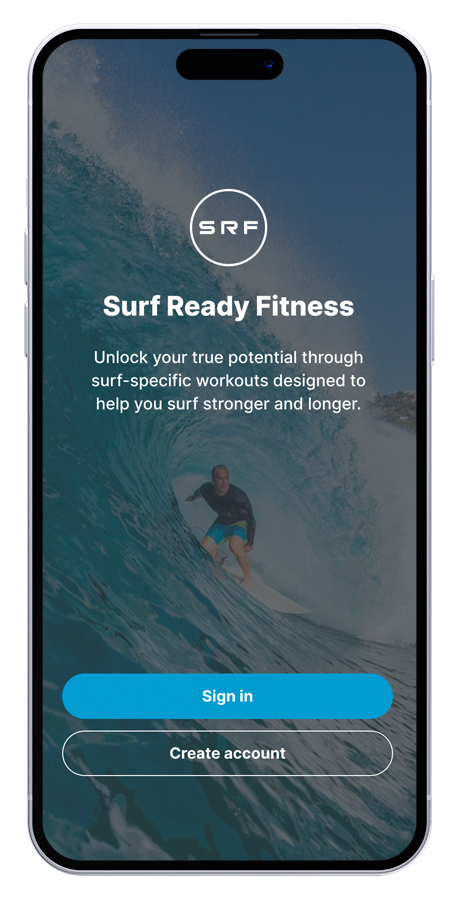
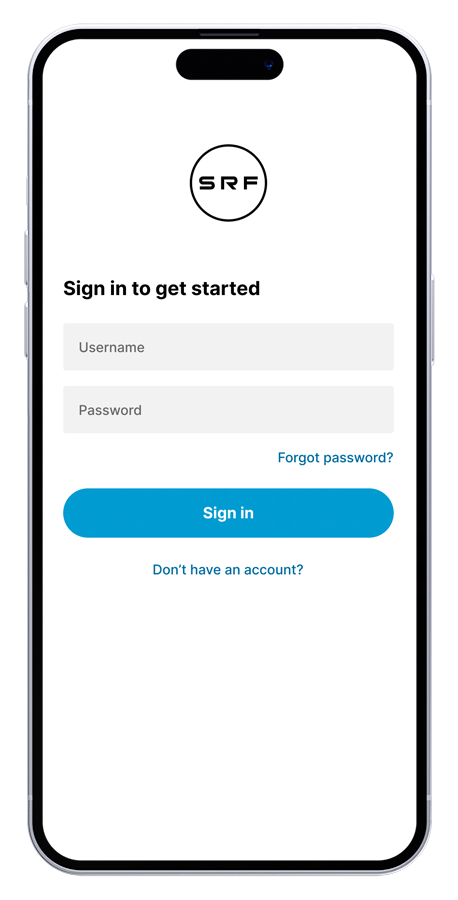
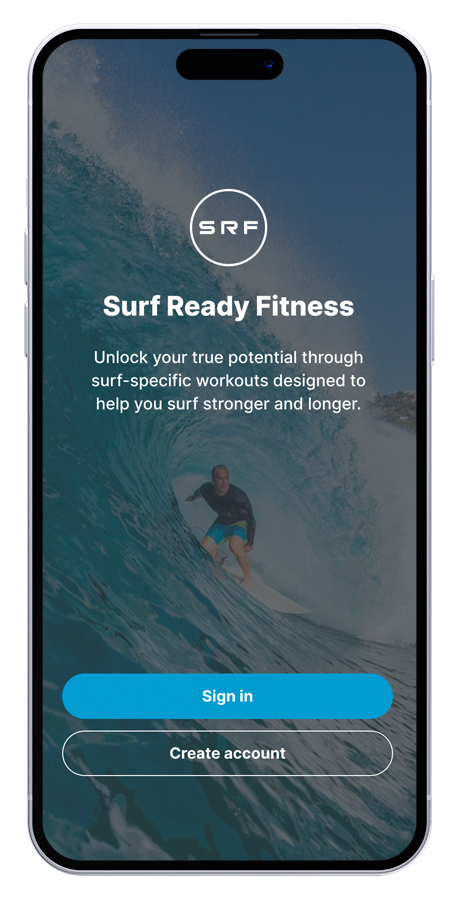
Once the user flow and wireframes were established, I began to develop the UI layer. I began with a slight rebrand of SRF to incorporate more color, which allowed me to create a cleaner visual experience. I then began to incorporate imagery, which was important to the stakeholder, without interrupting the user experience.
















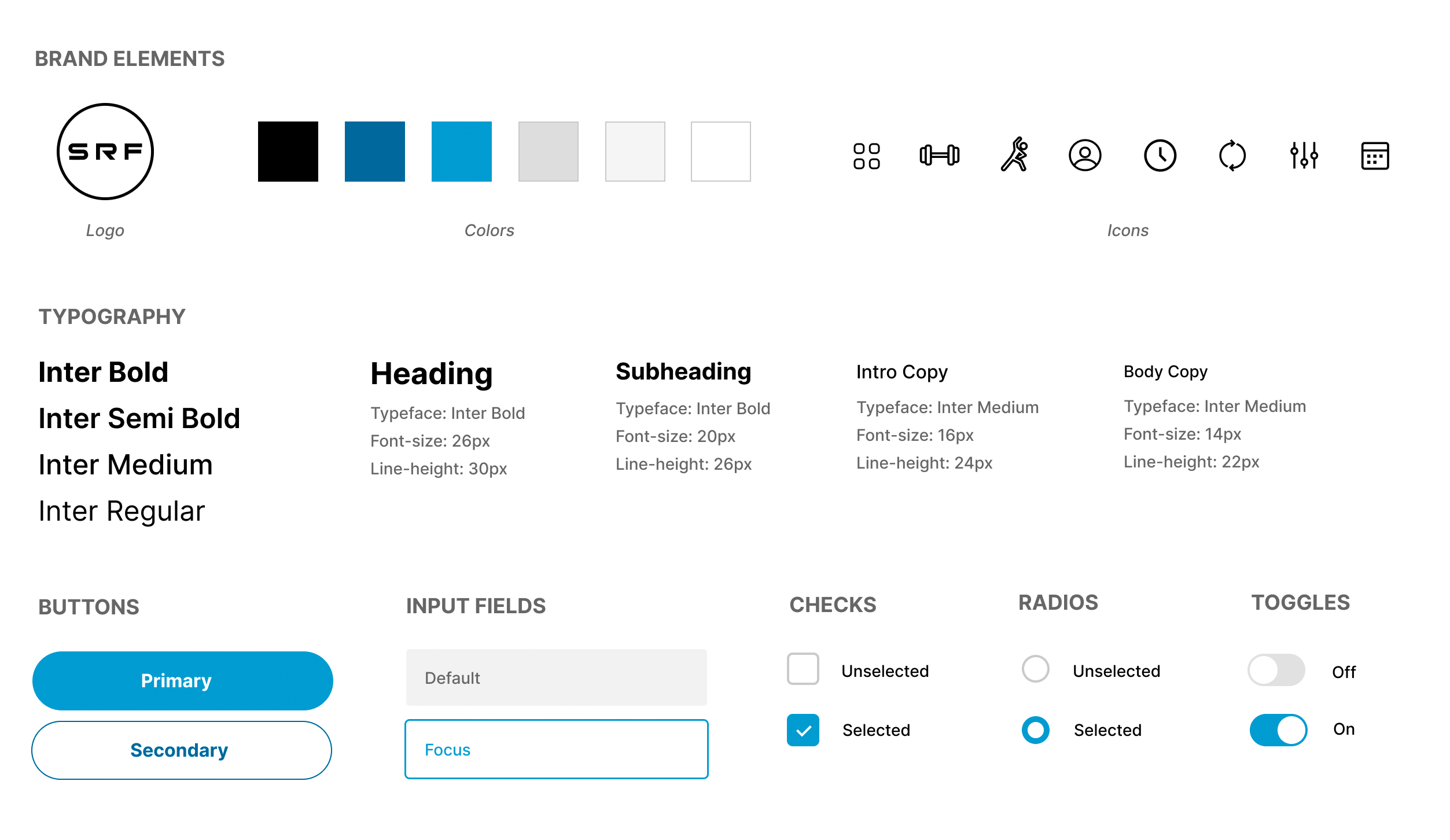
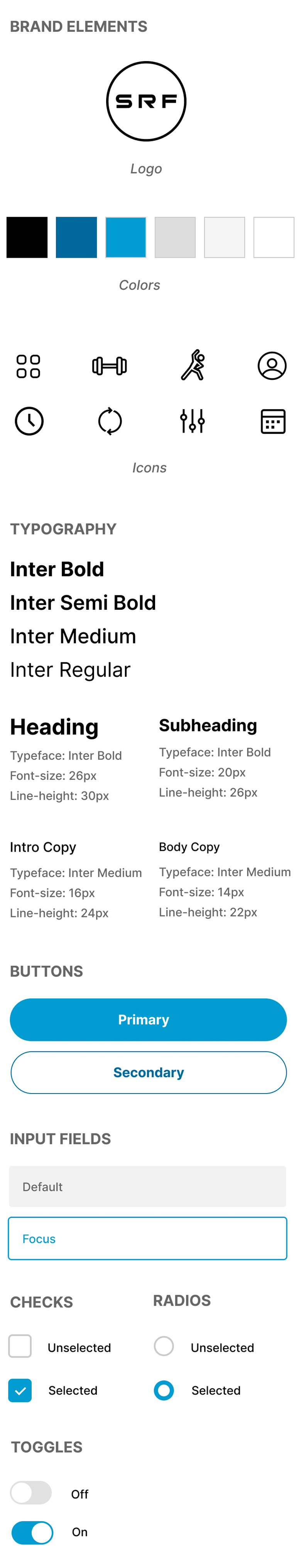
Design kit
After defining the UI layer, I began compiling the key design components required for at-scale development. I started with the brand assets (logo, colors, typeface, icons) and then defined the interactive elements that would make up the overall UI layer.