Surf fitness app
Surf Ready Fitness, a premier science-based, surf-specific training program, required a redesign to their mobile application.

Background
Surf Ready Fitness (SRF) is a gym located in California that focuses on fitness routines centered around improving surf performance. Members are given personal training sessions with the founder who has trained world-class surf athletes.
Problem
SRF is a boutique gym which provides members with a personalized fitness experience. However, the founder wanted to expand his innovative workout program to a larger audience who might not live in the area or who may be too busy to dedicate to in-person training sessions.
Solution
The founder decided to launch a fitness app that allowed users to access his training program from home. The app would contain a curated experience with step-by-step instructions for each workout in his multi-week program, along with videos showing each workout in motion. The app would also allow users to track their completed workouts in order to easily move through the program.
Role
I worked as a consultant to drive end-to-end design and execution.
Design process
Requirements gathering
Discovery & research
User flows
Wireframes
Mobile app designs
Design system
Discovery
Working with the founder, I set out to understand the needs of the end user. I spent time going through the existing training program to identify areas of opportunity to simulate the in-person workout experience within a meanighful digital experience. It was important to implement a clean interface that was simple and easy to use to maximize user adherence.
I identified the following goals for MVP:
Simple and easy-to-use interface
Progress tracking for each workout
Training videos for users to follow along
Multiple training programs for various performance levels
Resource library
Persistent actions for key user functions




User flow
The first step in the design process was to establish the overall flows for the main functions of the fitness app. After researching other workout apps, I began to dive into the user flow to establish a more intuitive experience as the user moves through the app. I wanted to reduce the number of screens required to access each component of the selected training program.


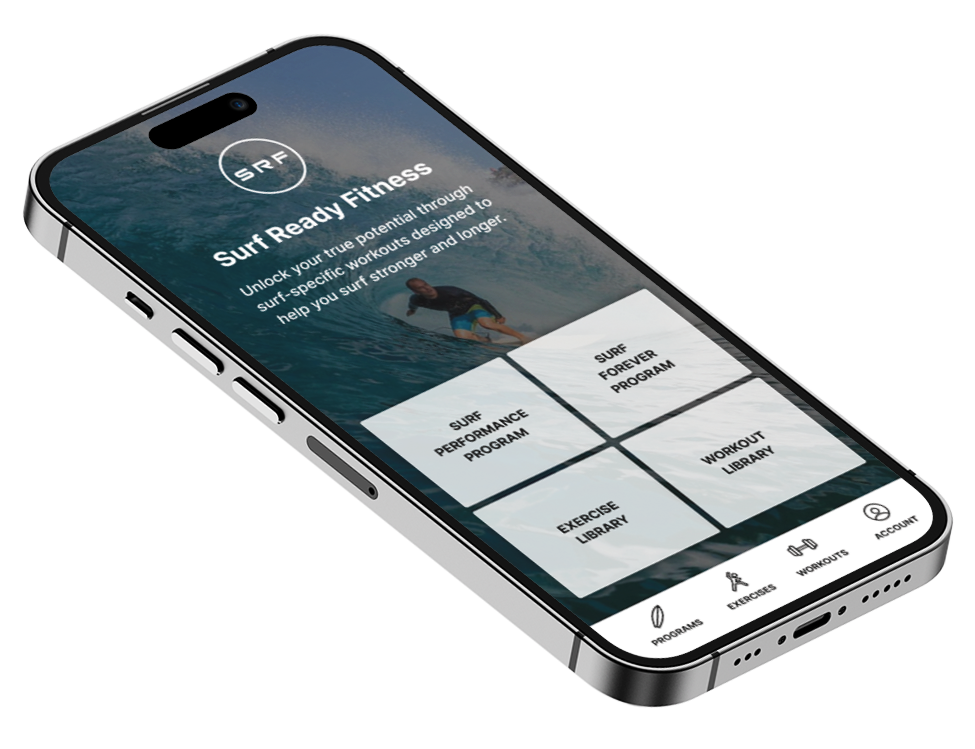
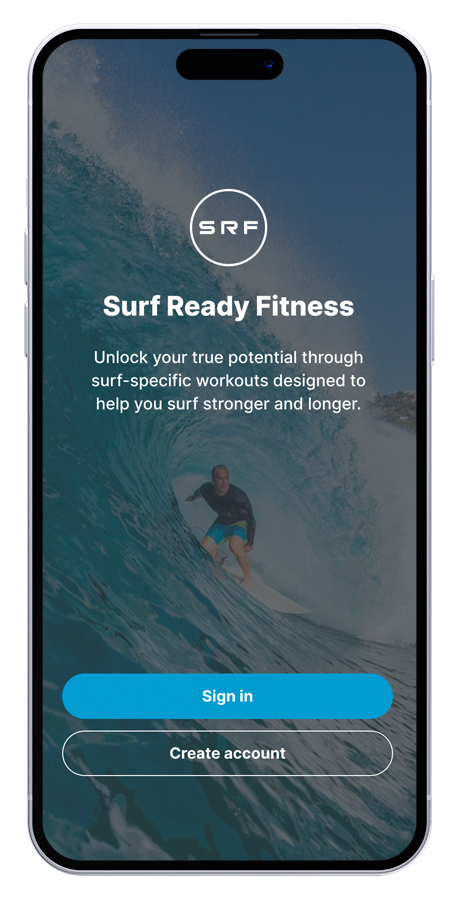
App designs
Once the user flow and wireframes were established, I began to develop the UI layer. I began with a slight rebrand of SRF to incorporate more color, which allowed me to create a cleaner visual experience. I then began to incorporate imagery, which was important to the stakeholder, without interrupting the user experience.

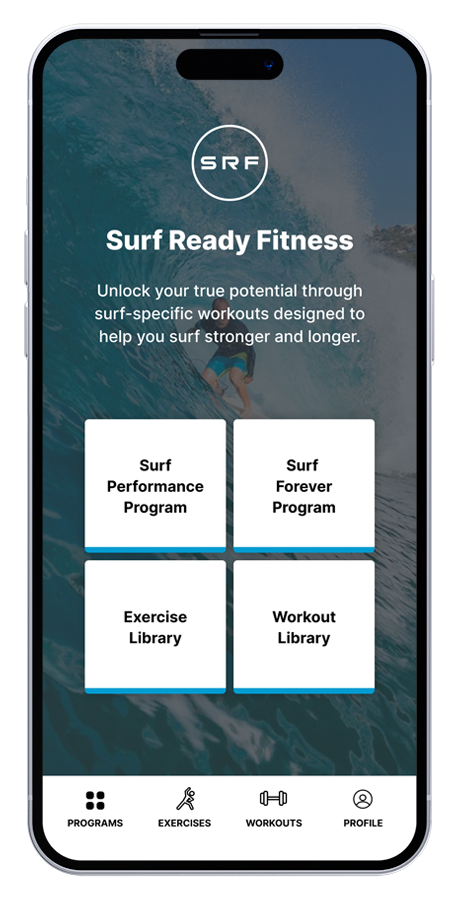
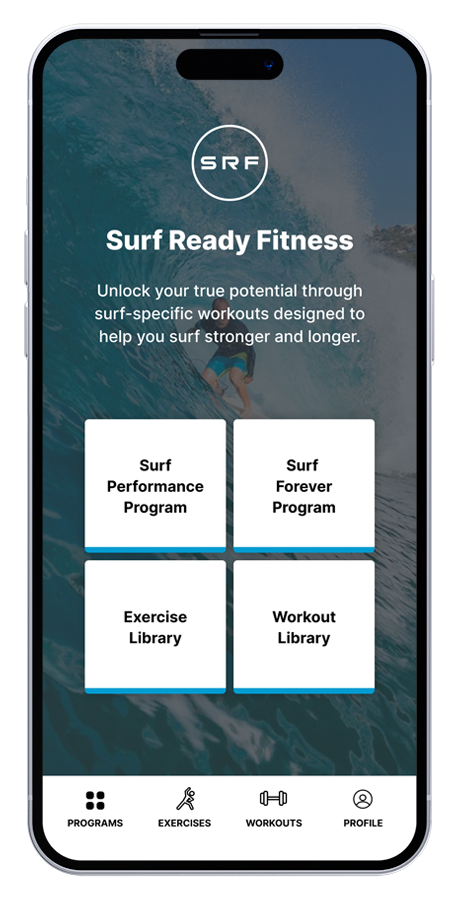
Home

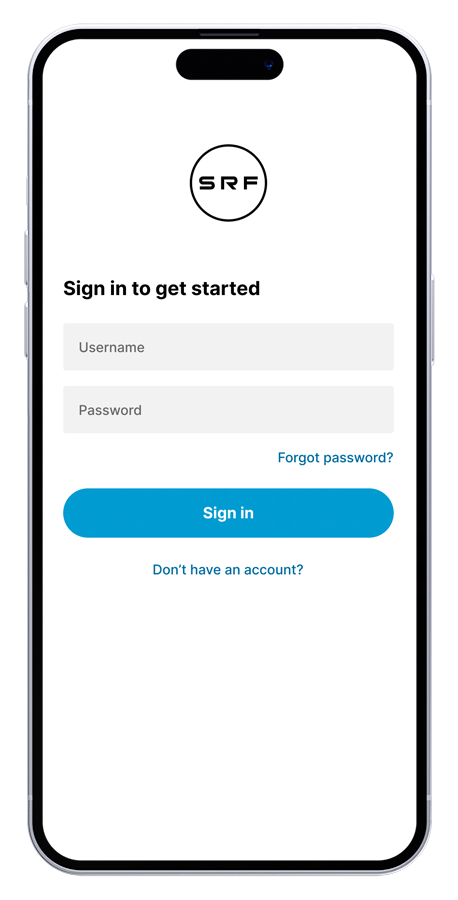
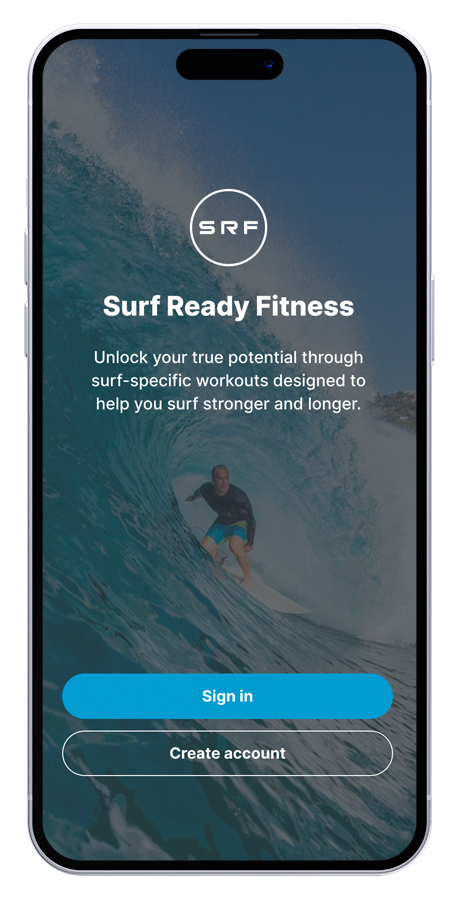
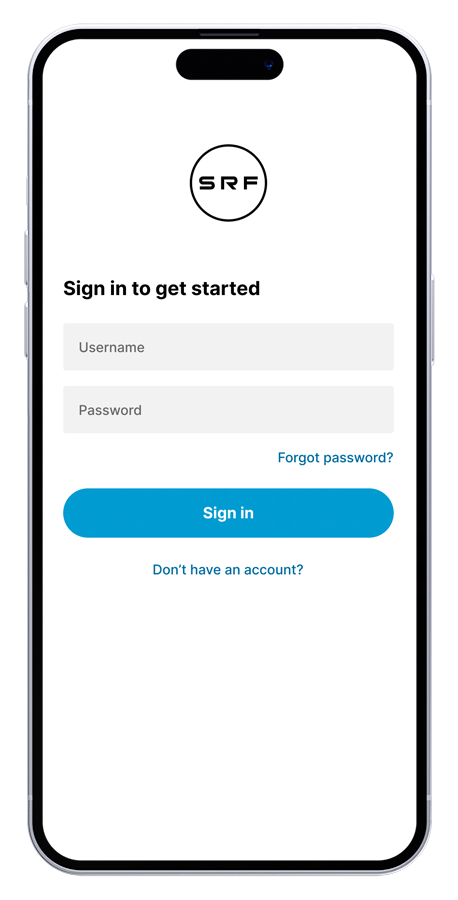
Sign in

Programs

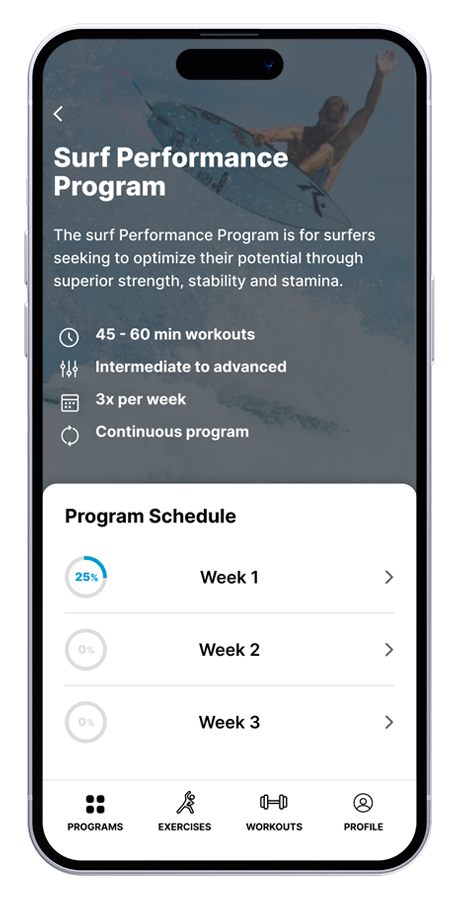
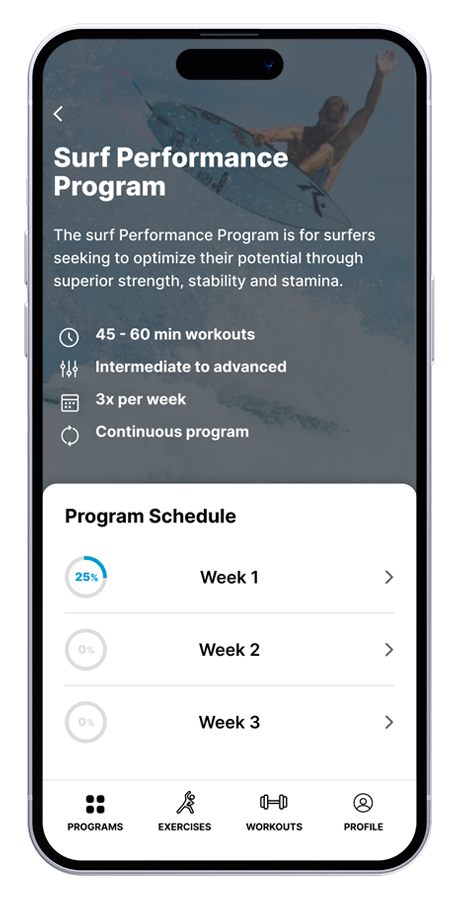
Start program

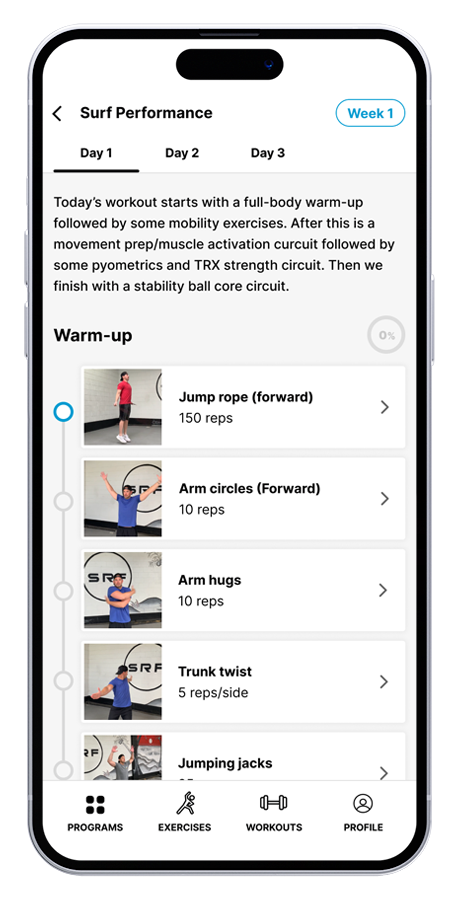
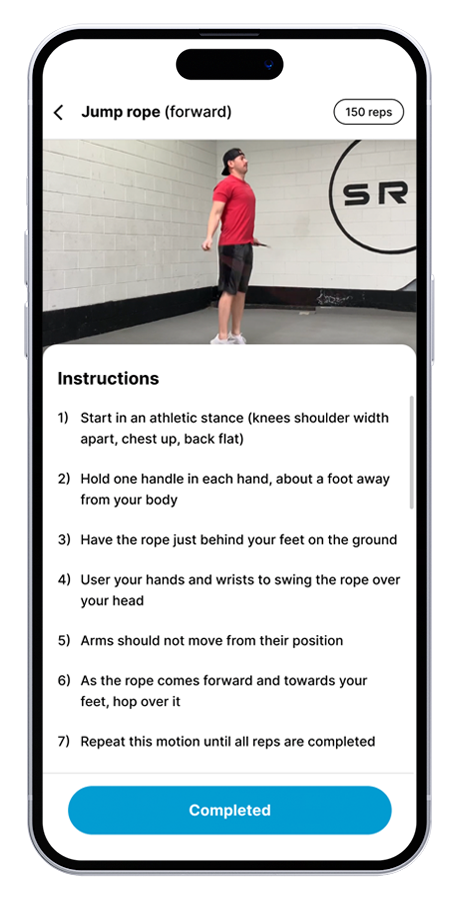
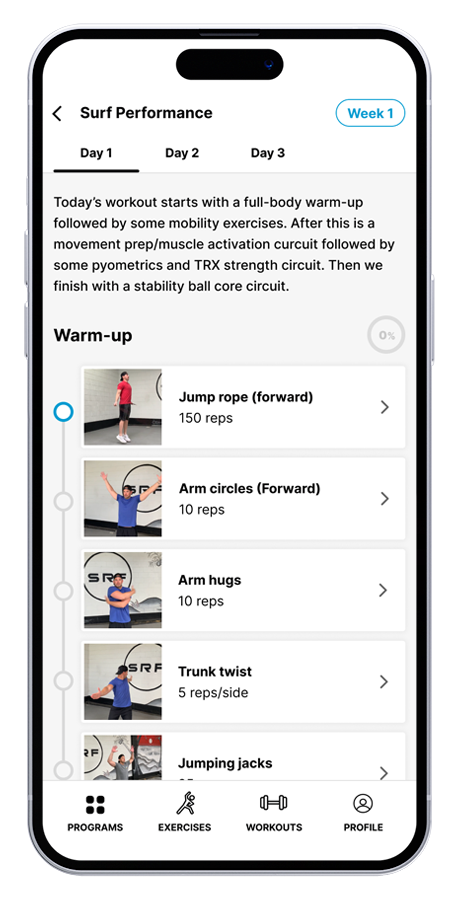
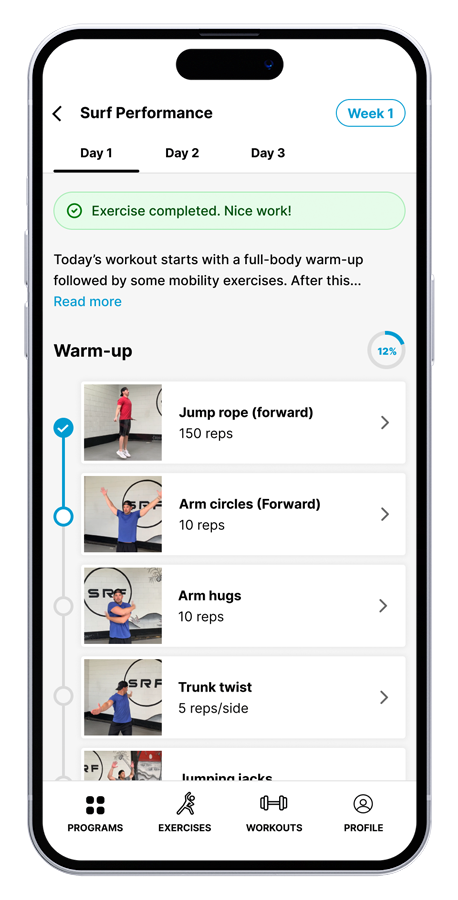
Workout protocol

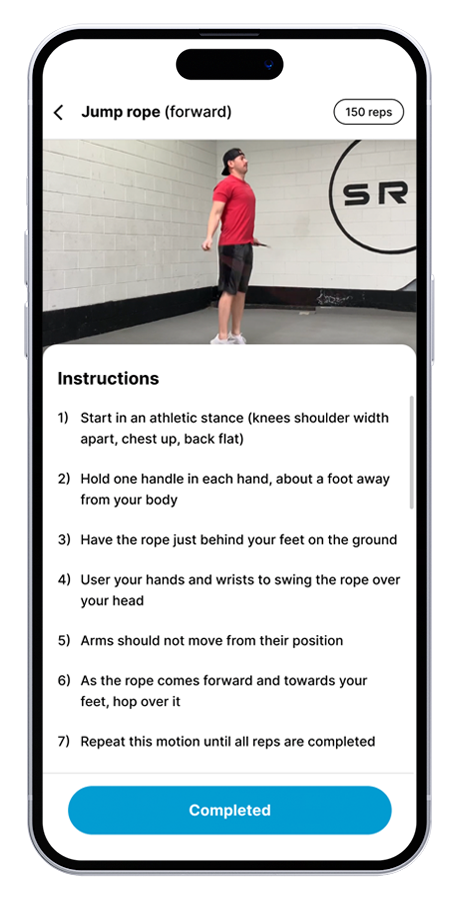
Workout directions

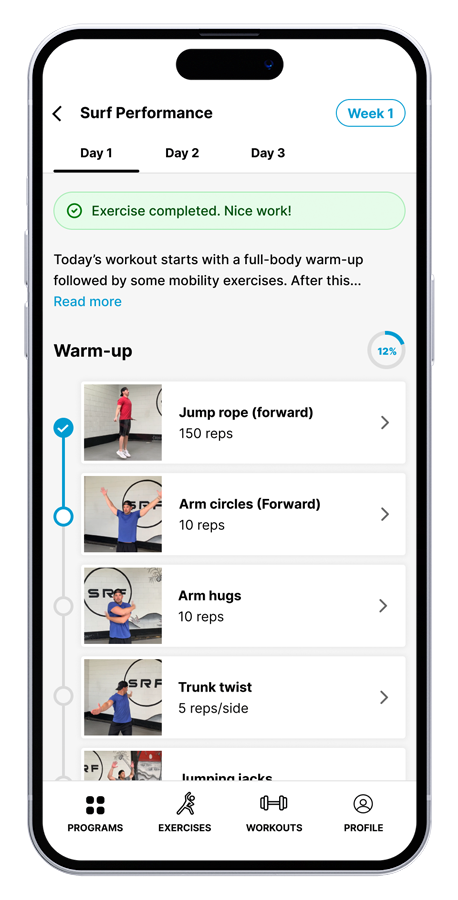
Completed workout

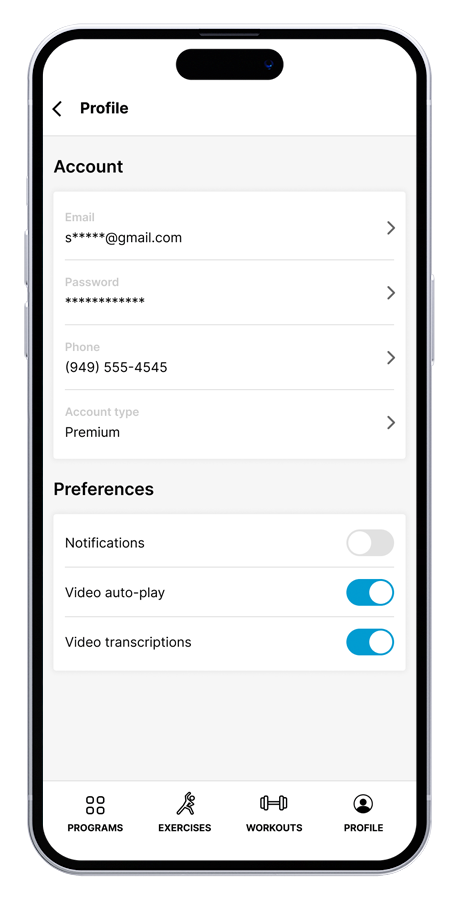
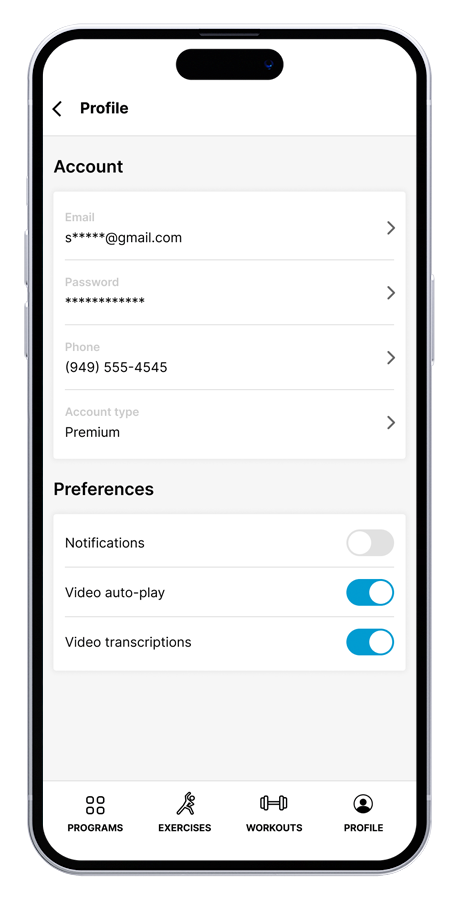
Profile

Home

Sign in

Programs

Start program

Workout protocol

Workout directions

Completed workout

Profile
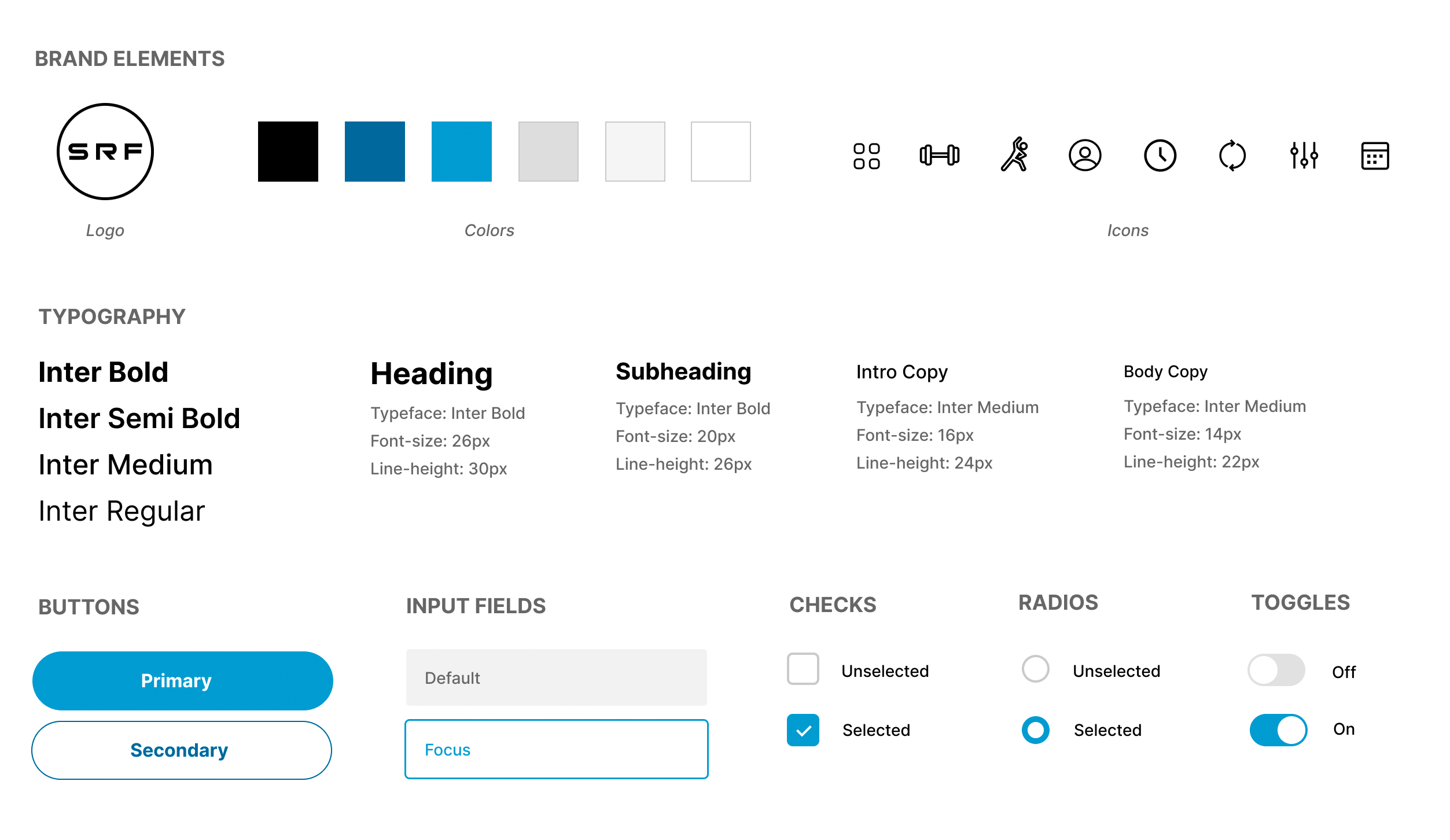
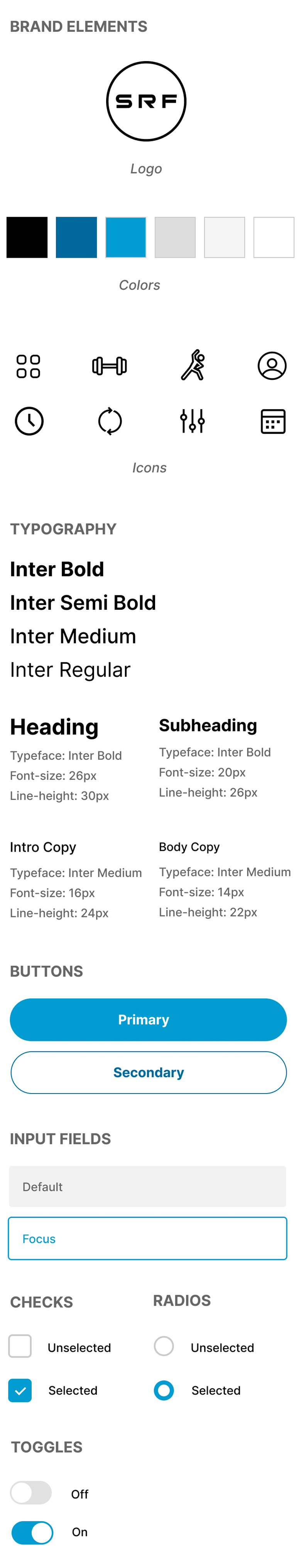
Design system
After defining the UI layer, I began compiling the key design components required for at-scale development. I started with the brand assets (logo, colors, typeface, icons) and then defined the interactive elements that would make up the overall UI layer.